
TRADING
PORTAL
TRADING PORTAL
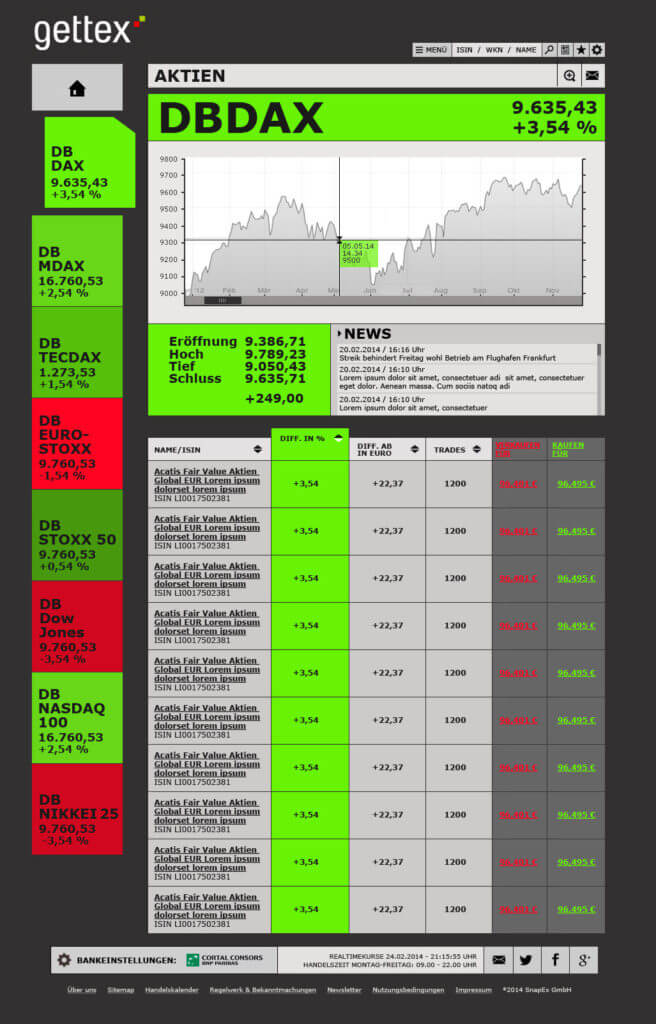
Konzeption und Gestaltung des Traderportals gettex.de und der neuen Marke gettex.

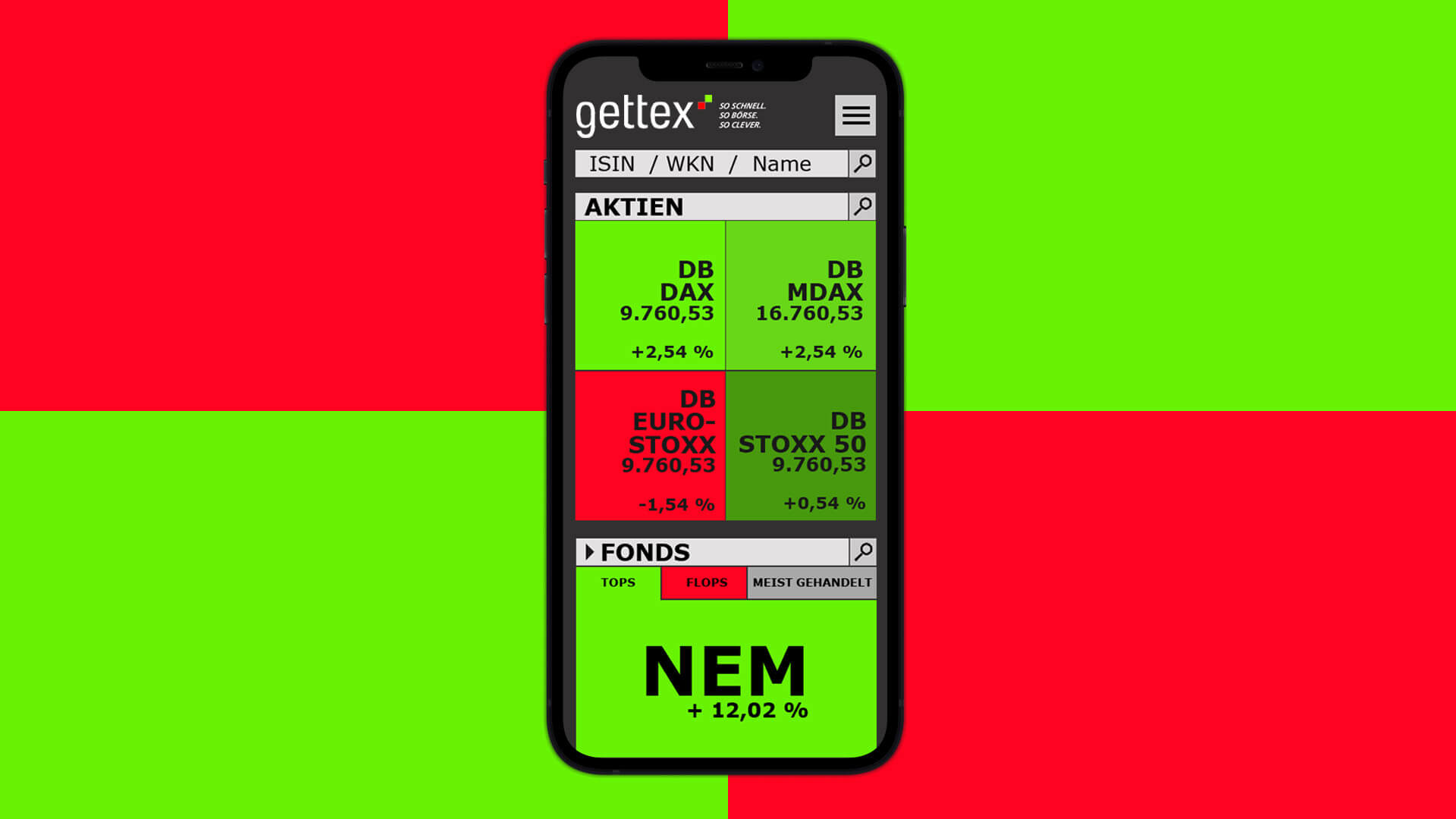
Mobile Version
Bei der responsiven Website wurde das Hauptaugenmerk auf die mobile Version gelegt, damit man unterwegs schnell alle Handelsplätze und Kurse im Blick hat. Ziel des Interfaces ist es, alle relevanten Börsendaten/Veränderungen mit einem Blick zu erfassen.
Gestalterisch gelöst durch rot/grüne Farbkacheln. Das heißt: Die prozentuale Veränderung wurden in jeweils 5 Farbkacheln unterteilt.

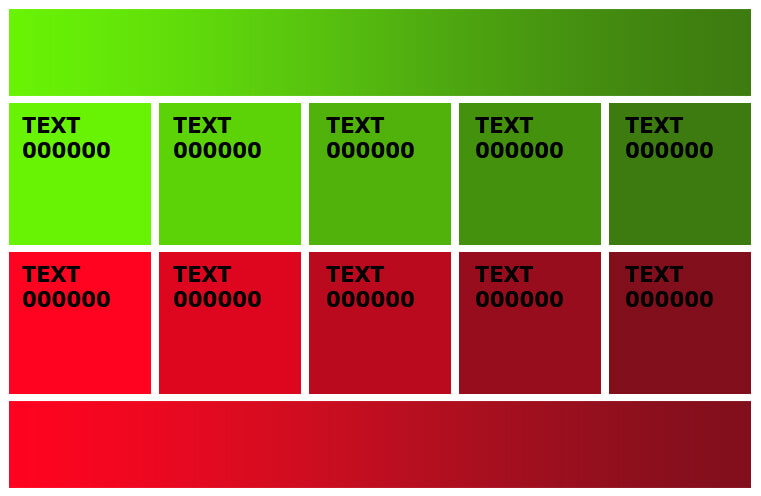
GETTEX – Colorcoding Systematik
Diese, in Realtime generierten Kacheln, ermöglichen es auf einen Blick, die Kurse der jeweiligen Märkte schnell zu erfassen und dementsprechend zu handeln. Die wichtigen Funktionen Kaufen/Verkaufen, Watchlist, Tops/Flops und die Bankeinstellungen lassen sich mit wenigen Klicks erreichen.

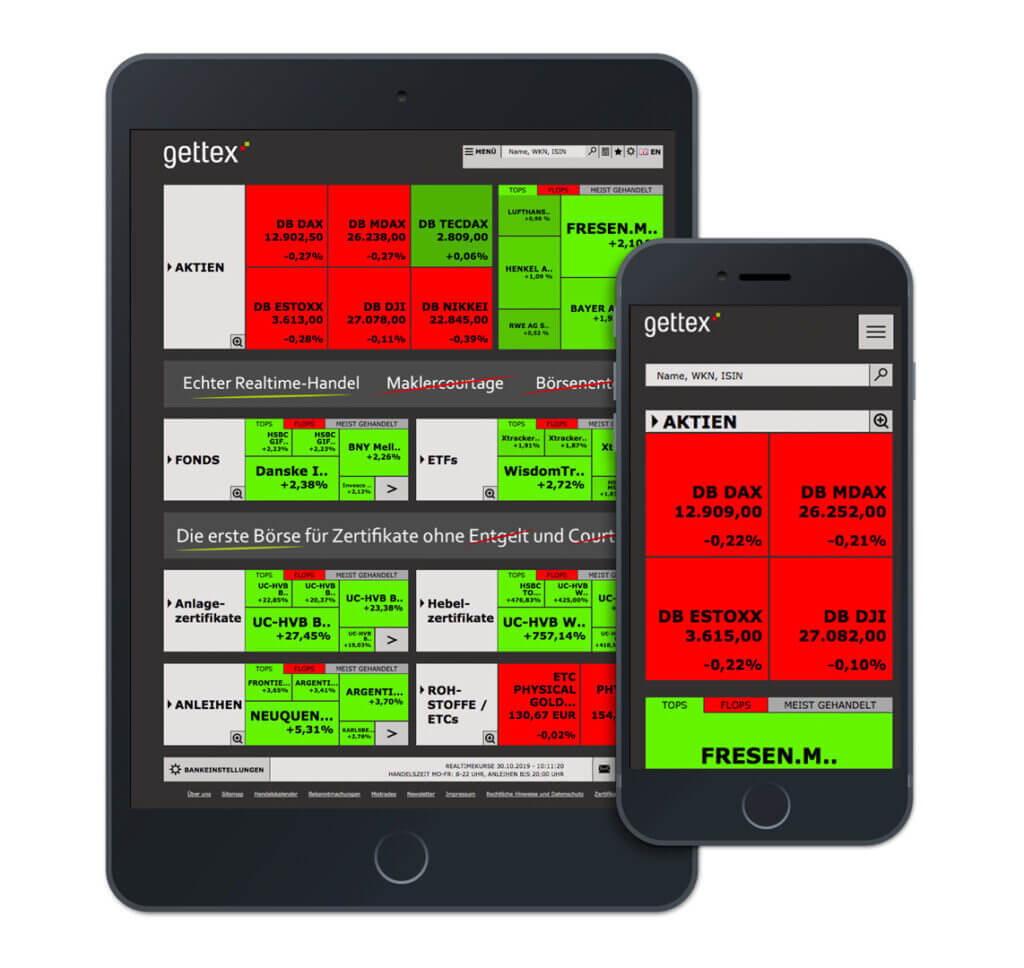
GETTEX – Tablet & Mobile Viewport
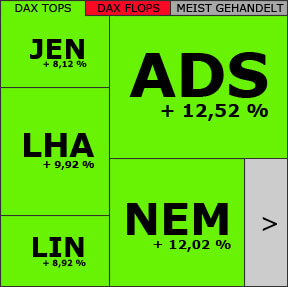
Ein weiterer Indikator zur besseren Übersicht, sind die Tops/Flops und die meistgehandelten Werte in einer grafischen Übersichtskachel, um schnell die wichtigsten Veränderungen im Markt zu erfassen.

GETTEX – Tops/Flops/Meistgehandelt – Übersichtskachel
Natürlich auch mit diversen Sortierfunktionen der Werte in einer schnell erfassbaren Übersicht und den jeweiligen relevanten News im jeweiligen Bereich.

GETTEX – Übersicht DAX Werte
Creative Director –
Idea / Concept / Design / UI
Client: Börse München
Agency: ABW – München
Media: Trading Portal
Credits:
Projekt Management: Philippe Gessner
Prototyping / IT-Support: Stefan Linke
